Cloud.typography User Guide
Managing Domains
Projects are served only to the domains you specify.
Using Domains
When the Cloud receives a request for a project’s web fonts, it checks the request against the list of domains that you’ve supplied, to prevent sites hosted on other domains from using your fonts.
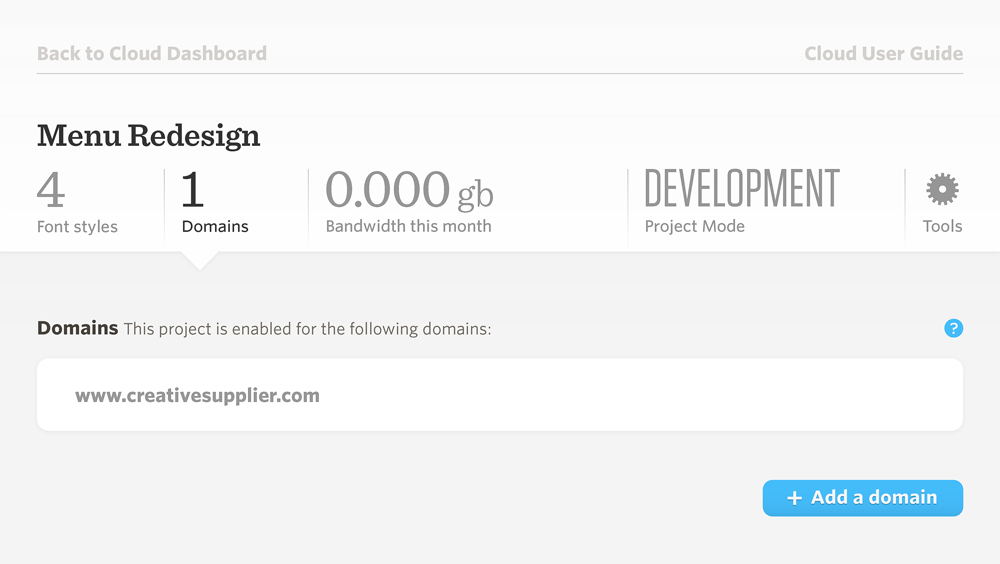
When you first create a project, you’ll be asked for its principal domain. When you manage your project, you’ll see this as the first entry under your project’s Domains panel:

Adding Domains
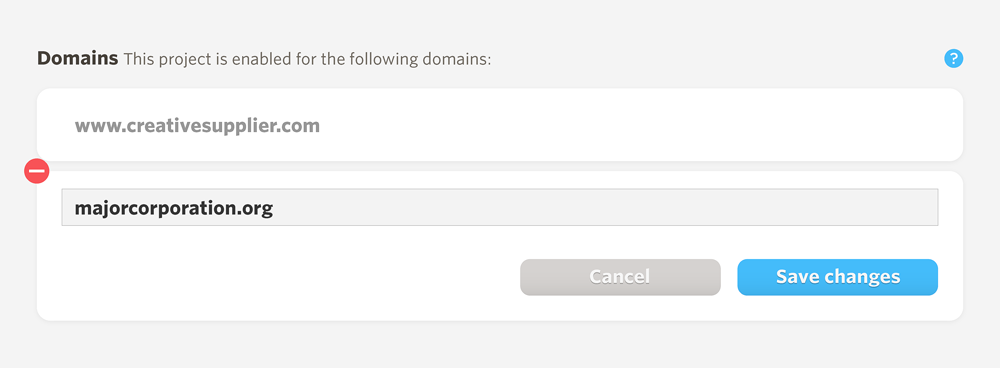
Your project can include as many domains as you like. The Add a domain button creates a new entry for an additional domain, and clicking any entry allows you to edit it. The red minus symbol deletes the domain from your list.

Subdomains
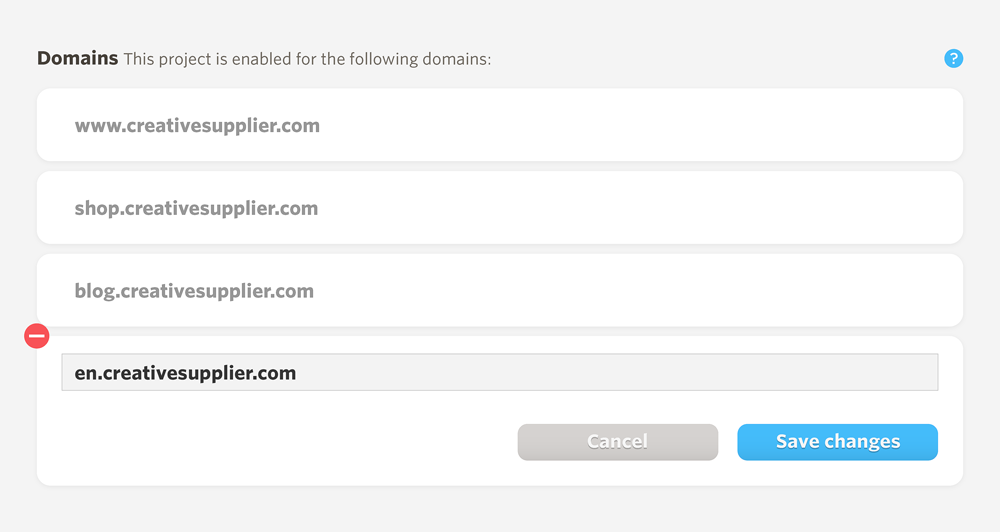
Any subdomains that your site uses should be included on your project list. Many sites that use www for regular content use different subdomains for secure traffic, such as secure or shop. These should be included on the domain list, along with any other subdomains that will use the fonts.

Wild Cards
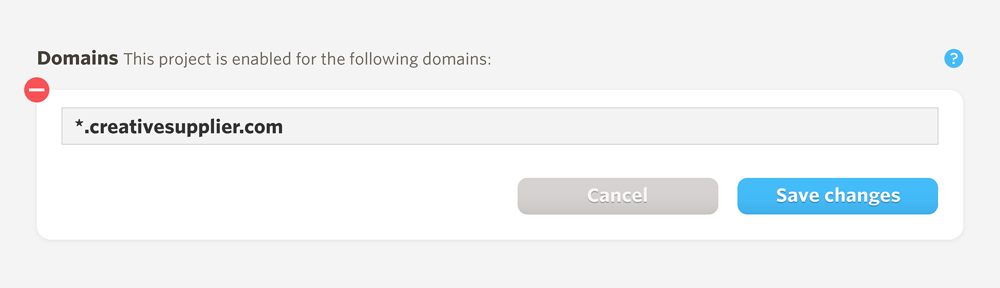
If your site uses an especially long list of subdomains, rather than itemize them individually, you can use a wild card to authorize them all. An asterisk before your domain name instructs Cloud.typography to accept incoming requests from all of a domain’s subdomains:

Use wild cards with care. A wild card is your authorization for Cloud.typography to use your bandwidth and pageviews to honor web font requests from all of this domain’s possible subdomains. Don’t use wild cards if you don’t control all of these subdomains yourself.
Working with Vendors
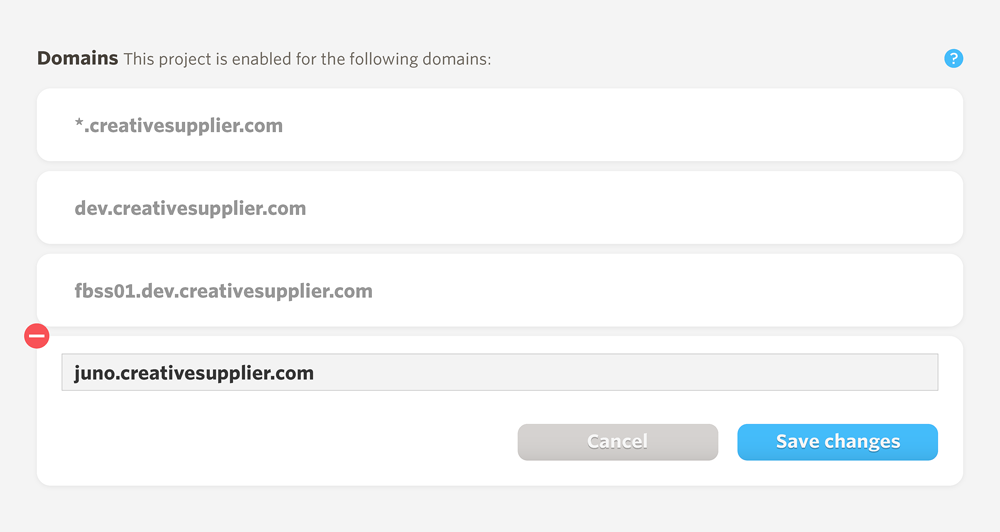
If outside vendors are helping you build sites that you own and control, you can enable them to use your project’s web fonts by including their development servers:

Remember that you’re authorizing pages on these domains to use your bandwidth and pageviews.
Local Development
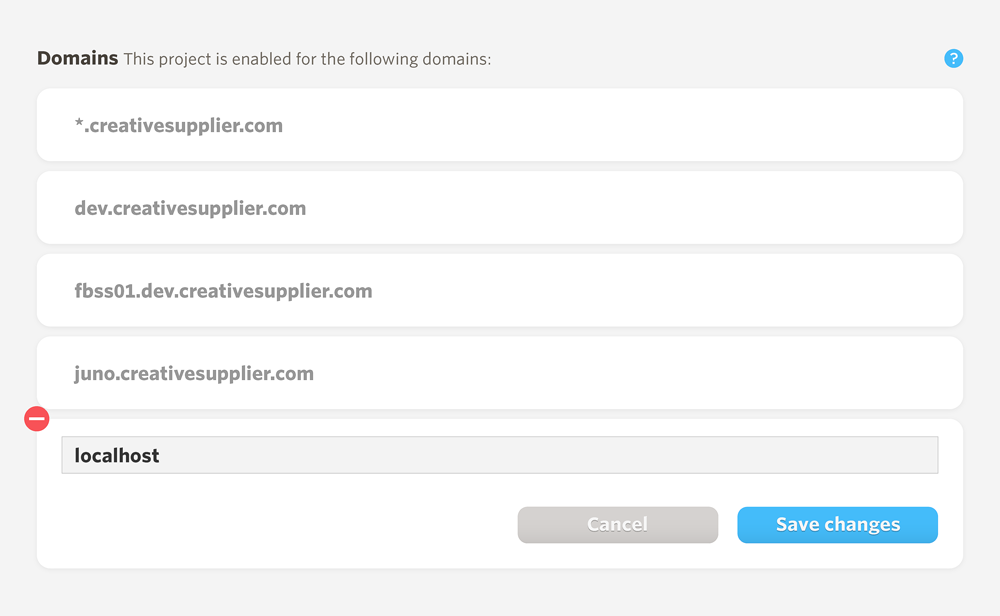
If you’re developing pages on your own machine, you can authorize Cloud.typography to accept incoming font requests by including development domains like localhost, local.dev, or an IP address in the domain list:

Remember to remove development domains from your domain list once you’ve finished shaping your palette — and definitely before moving to Production, which we’ll discuss next.