Cloud.typography User Guide
Font Tools
Cloud.typography’s font tools help you manage your project’s font palette.
Managing Font Instances
As you work with Cloud.typography, you’ll find yourself configuring font families to work in different ways, activating different styles and enabling different font features. Within each font family’s Font Tools panel are five tools to help you multiply your good ideas, and share them among your other projects.
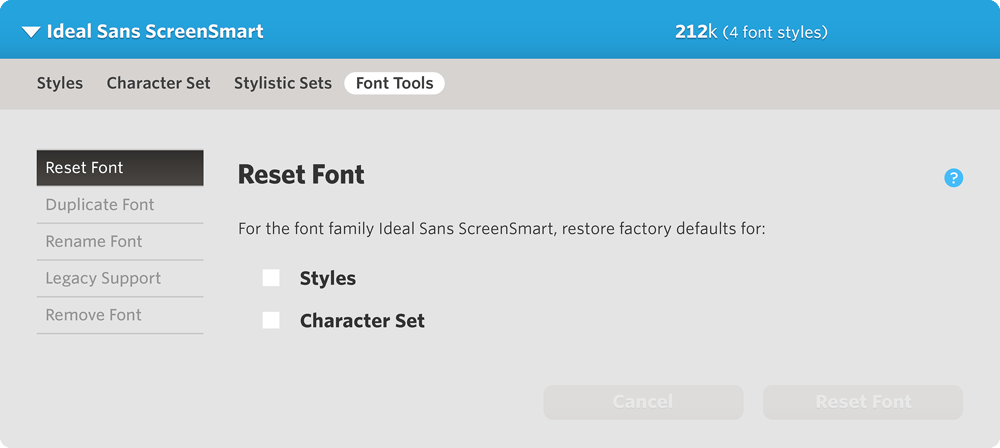
Reset Font
Every font family added to a Cloud.typography project has certain styles and character ranges activated by default. To restore any family to its factory defaults, use the Reset Font tool to reset its styles, its character set, or both.

As with all font tools, this operation will only apply to this font family as it’s served in this project: other projects that use this font family won’t be affected.
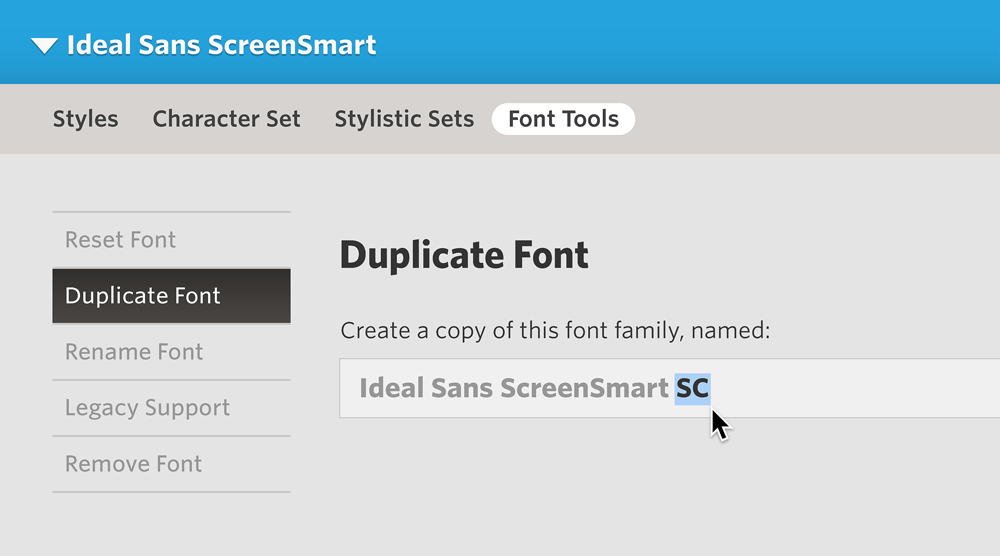
Duplicate Font
Using the Duplicate Font tool, you can have multiple instances of the same font family in a project, each of which can be configured differently. This allows you to use mutually exclusive character sets, such as a design’s lowercase and its small caps.
If you’re working with a font that contains small caps, try duplicating the font and giving it a new name that’s short and meaningful:

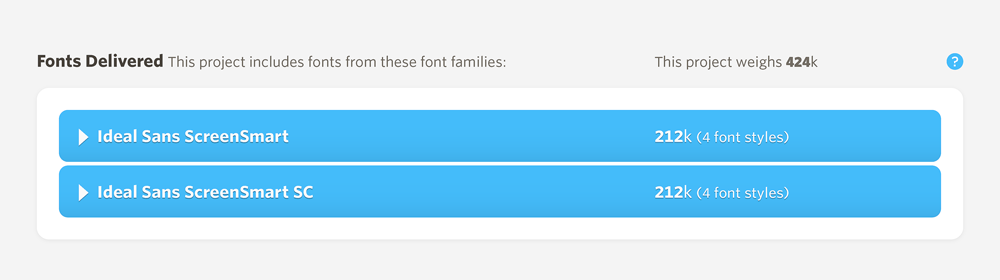
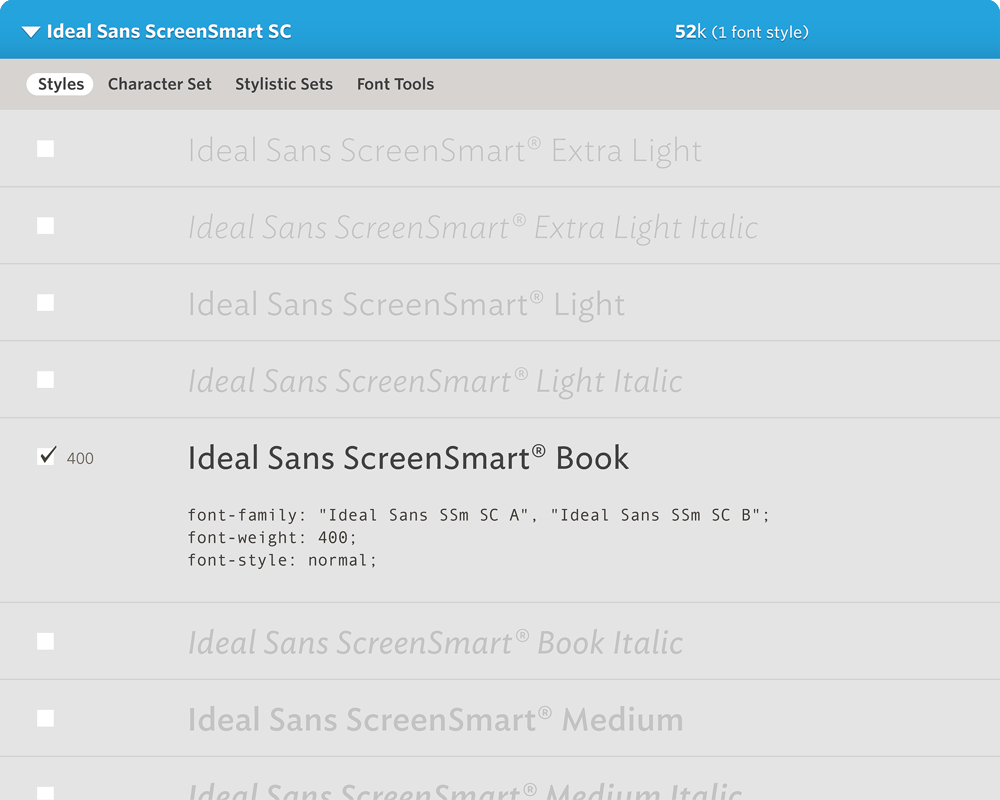
When you duplicate this font, you’ll see both the original and the duplicate appear in the list of fonts delivered:

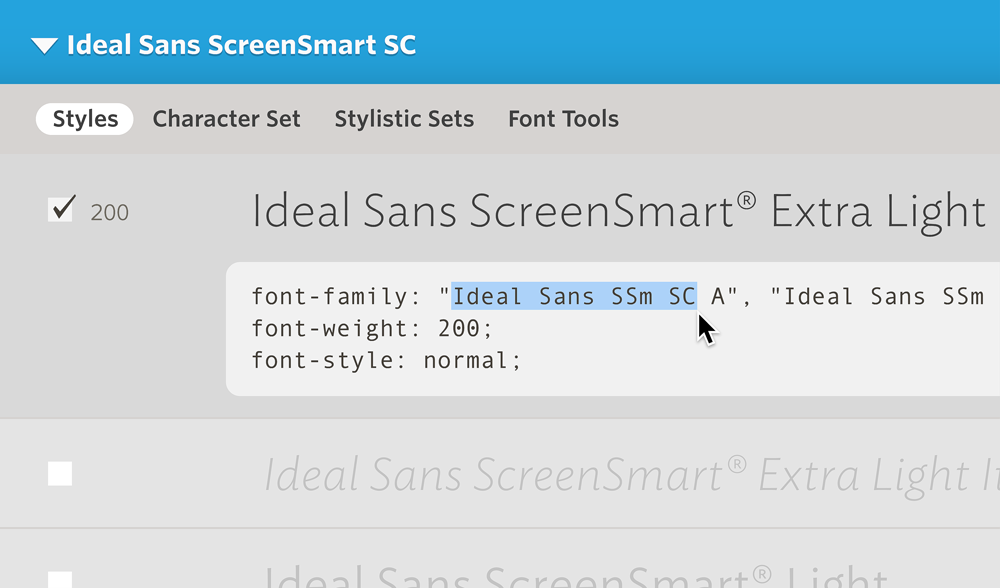
You’ll notice that the CSS for this duplicate uses the new name for its font-family:

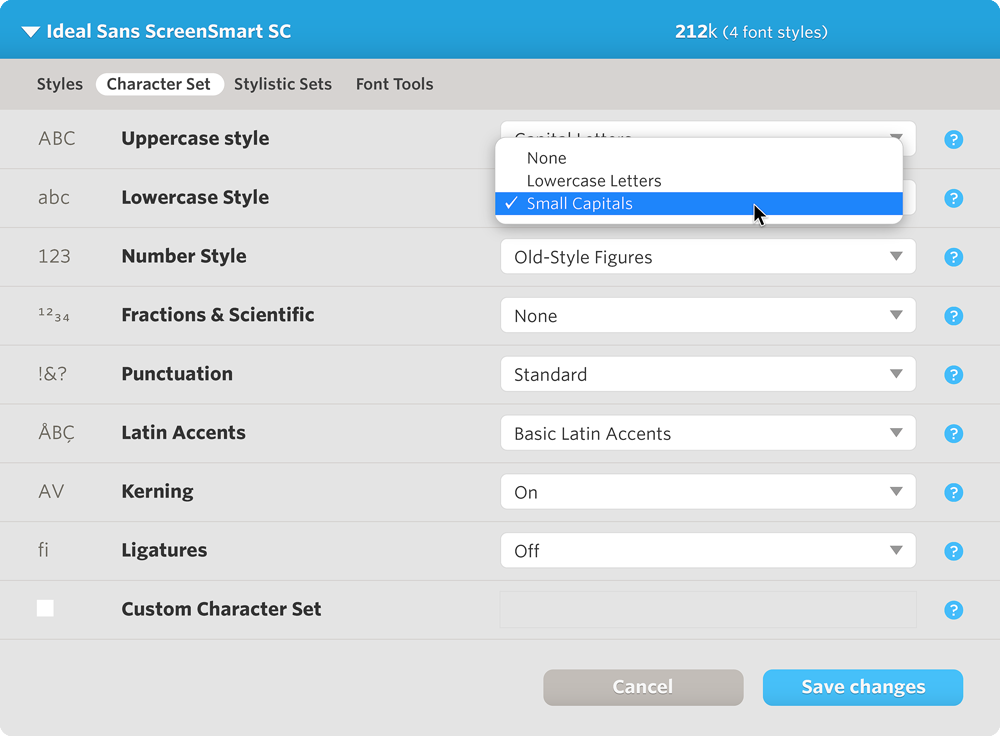
In this family’s Character Set panel, set the Lowercase Style to serve small capitals instead of lowercase:

While you’re here, try disabling any styles that you don’t plan on using. Turning off all but this font’s Book weight reduces its file size from 212k (for four styles) to 52k (for one style).

You’ve now got access to two versions of this font in your project. Your stylesheets can continue to use the original Ideal Sans SSm for upper- and lowercase text, but can now additionally call for caps and small caps with the name Ideal Sans SSm SC. Here’s how these might be used in a stylesheet:
p {
font-family: "Ideal Sans SSm A", "Ideal Sans SSm B";
font-weight: 400;
font-style: normal;
}
Â
.sc {
font-family: "Ideal Sans SSm SC A", "Ideal Sans SSm SC B";
}
and in your HTML:
<p><span class="sc">This introduction is in small caps,</span> and the rest of this line appears in upper- and lowercase as usual.</p>
Rename Font
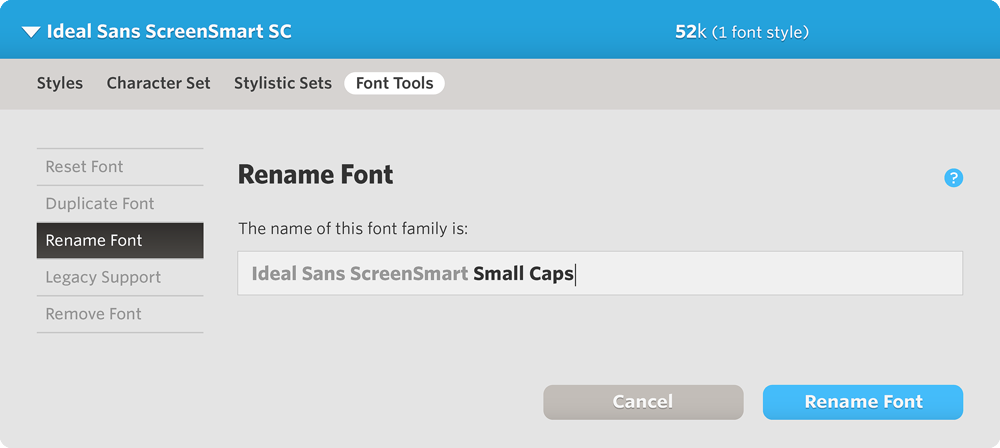
Use Rename Font to give distinguishable names to different instances of the same font family. Remember that the name you set here will inform this font’s font-family property, so be sure to update your stylesheets to reflect any changes you make here.

You can add up to ten characters to the end of this family’s name. Some designers pick names that are descriptive of a font family’s contents, such as ’SC’ for small caps, or ’LF’ for lining figures; others use names that describe a font’s role in the format, such as ’Headline,’ ’Sidebar,’ or ’Caption.’
Remove Font
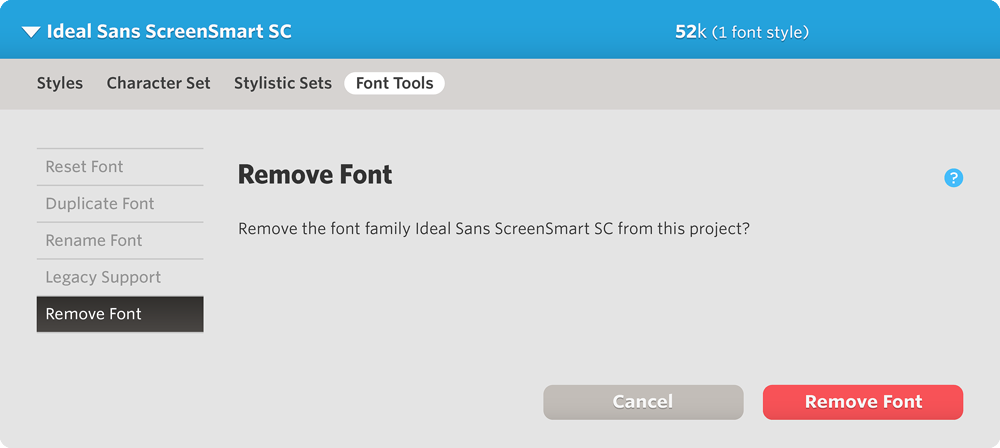
Use Remove Font to remove a font family from a project. The font will remain in your web font library, so you can always reintroduce it later.

Whenever you remove a font from a project, make sure to delete any references to it in your stylesheets.
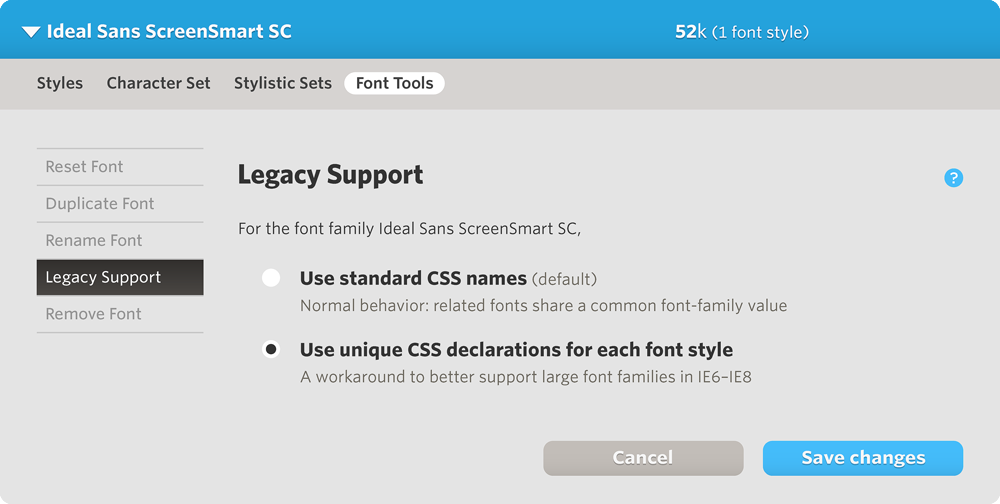
Legacy Support
Older versions of Internet Explorer (IE 6’8) only allow ’regular’ and ’bold’ styles within a family. To sidestep this limitation, Cloud.typography offers the option to serve each font style as its own font family. This makes for slightly more elaborate CSS declarations in your stylesheets, but it allows for larger font palettes on these older browsers.

The next section discusses Legacy Support in greater detail, introducing some useful techniques for improving your typography in Internet Explorer.