Cloud.typography User Guide
Font Styles
Cloud.typography features a simple but powerful interface for managing each project’s fonts.
The Fonts Panel
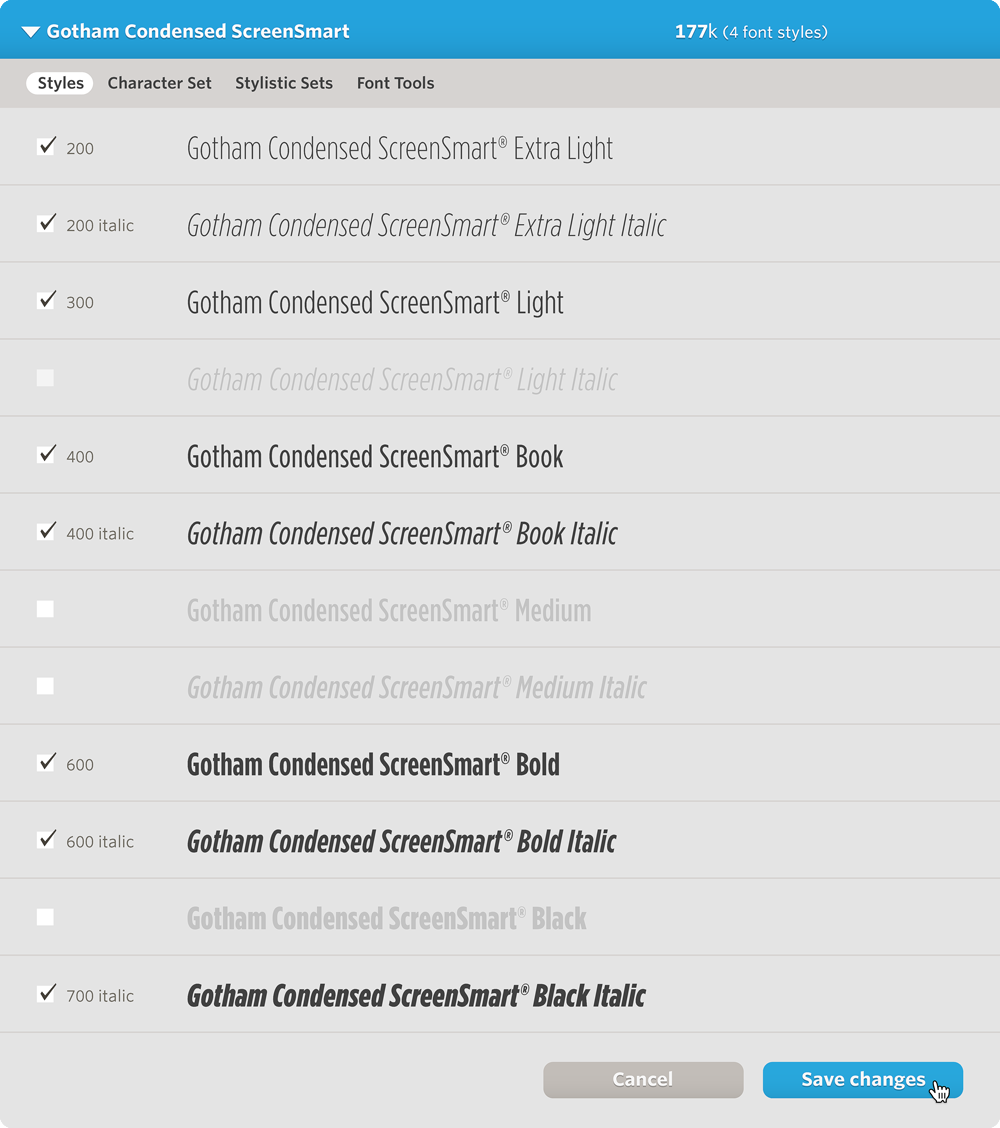
Use a project’s Fonts panel to pick the font styles you want to include. On top you’ll see a list of the font families currently being delivered for this project, each of which can be expanded to show the styles included. The Add fonts to this project menu below will display a list of all fonts in the H&Co library available to use.
Family Groupings
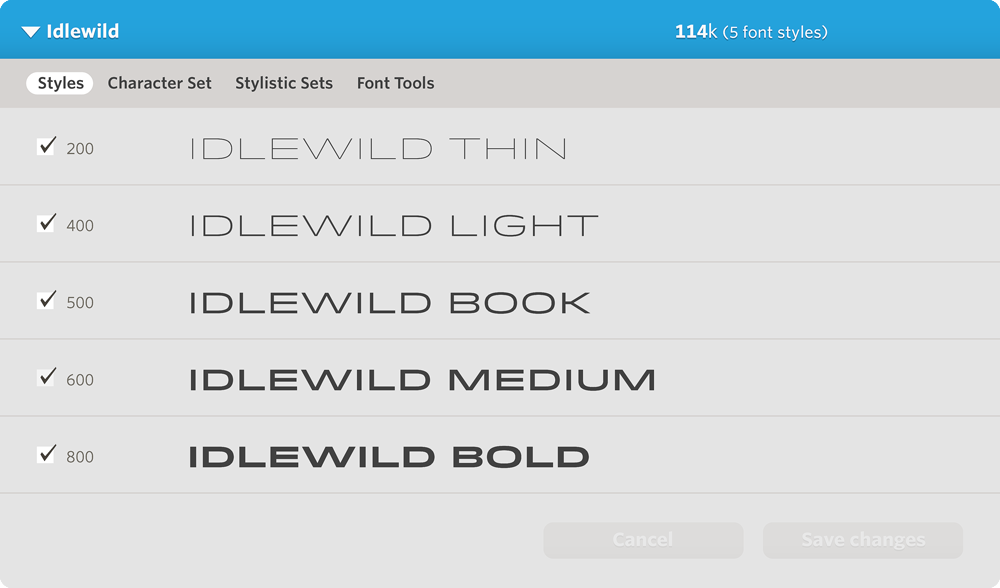
Fonts in Cloud.typography are grouped together as families. Most families are organized into a familiar schedule of weights, from lightest to heaviest:

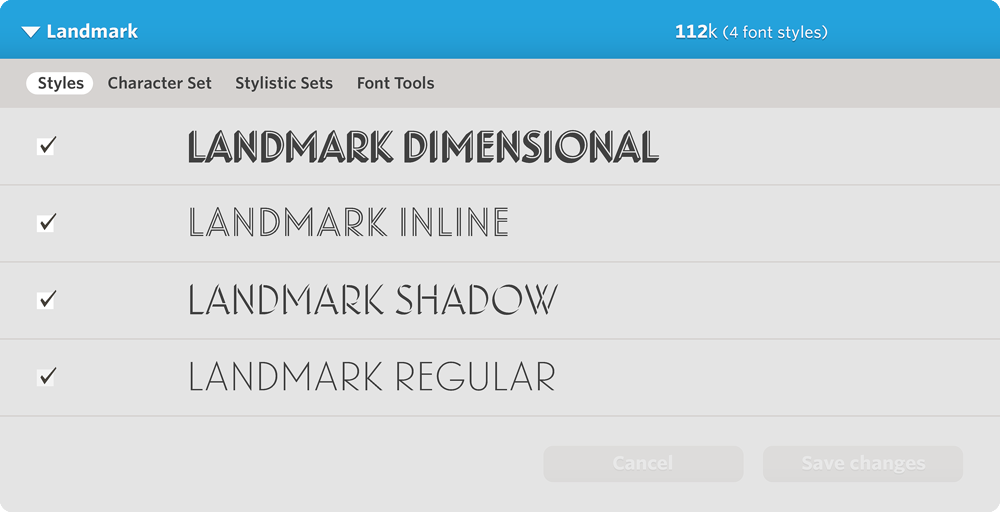
Some families have unorthodox styles:

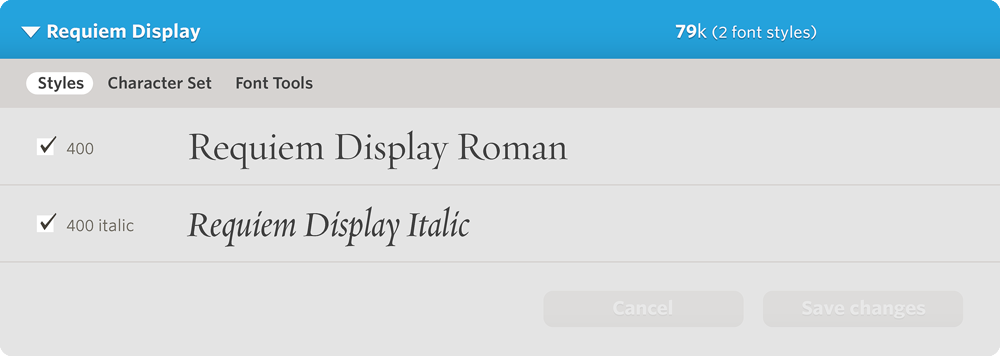
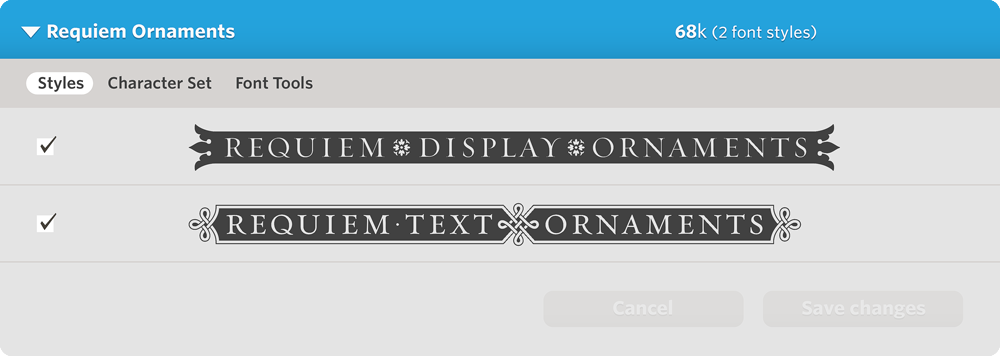
You’ll sometimes notice that complex font families have been broken into smaller pieces. Requiem, for example, is broken out into Requiem Display, Requiem Fine, Requiem Ornaments, and Requiem Text — each of which contains its own unique set of styles:


Segmenting font families in this way helps make their more exotic styles easier to reach using standard CSS syntax. In this example, the Requiem Display family will respond to both font-style: normal and italic, properties that don’t apply to the two styles of Requiem Ornaments, each of which has its own font-family value.
Styles and Features
Cloud.typography supports all fonts’ discretionary styles such as small caps, swashes, or numerics. Instead of displaying these in the style list, you’ll have access to them through each font’s Character Set tool, which we’ll be discussing in the next section.
Activating Fonts
Font families are added to a project with a default set of styles, typically the regular, italic, bold, and bold italic. Once a family’s been added, you can expand it to configure its style list, using the Save changes button once you’ve made your adjustments.

Changes to your font palette take only a minute to deploy, while they’re being automatically propagated throughout Cloud.typography’s worldwide network.
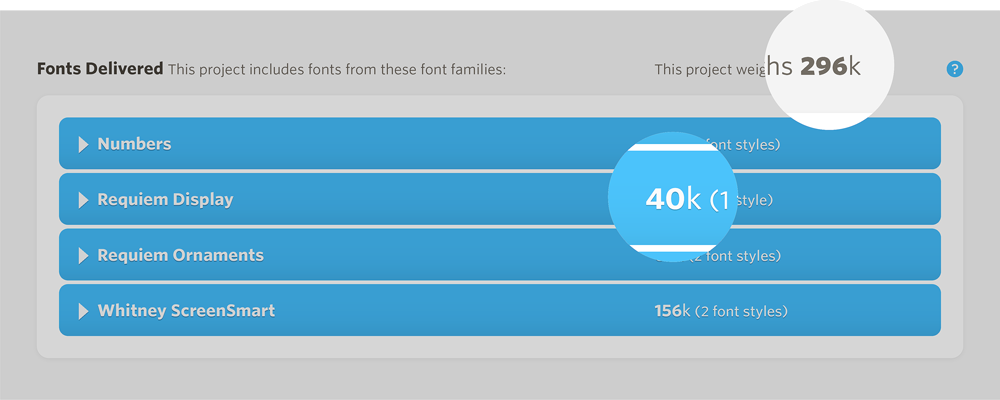
File Sizes
In the Fonts panel, you’ll see file sizes for each font family included in your project, as well as the project’s total weight. Projects can be up to one megabyte in size (1,000k.)

Cloud.typography delivers fonts in dozens of different configurations, each optimized for a particular browser and operating system. When a browser is able to interpret more than one type of font file, the network automatically delivers the most economical option in order to minimize file size, additionally employing server-side compression whenever possible. And because Cloud.typography automatically strips fonts of any data that’s not needed by a visitor’s browser, it delivers an additional dividend in the form of smaller file sizes, a significant advantage for mobile users.
The byte sizes shown in the Cloud.typography interface are those of a font’s Web Open Font Format (WOFF) file, the industry-standard font format that typically represents the majority of web font traffic. The recommendation of the W3C, WOFF files are the only file format universally recognized by modern web browsers. Actual file sizes delivered by Cloud.typography will vary based upon your visitors’ mix of operating systems and browsers.