Cloud.typography User Guide
Fonts in Email
Use Cloud.typography to style email campaigns with your favorite H&Co fonts.
How It Works
Just as your website’s stylesheets can call for web fonts from Cloud.typography, the HTML in your email campaigns can make the same kinds of requests, causing your email to be rendered with fonts that you choose. You’ll need the ability to edit your email’s HTML ’ a standard feature of services and software for managing bulk email campaigns, but not something typically available in applications for writing personal email correspondence.
When delivering fonts for a website, Cloud.typography validates that the origin of the request is a domain that you’ve authorized. Because email clients don’t have a referring domain, a project enabled for email will also accept requests with a blank referrer. By default, this option is turned off for every Cloud.typography project, but can be enabled using the Email Campaigns setting within a project’s Tools.
About Email Clients
Email is still a new frontier for typography. On the reader’s side, support for fonts is limited, but growing: many desktop and mobile clients like Apple Mail and Microsoft Outlook support web fonts, but most browser-based clients like Gmail don’t. In other words, a branded email sent to a gmail.com address will render with web fonts if it’s being read in an application like Mail or Outlook, or on the mail app on the owner’s iPhone, but it won’t show the branded fonts if it’s being read inside a web browser. But as always, Cloud.typography won’t interfere with your message getting through: when someone reads a branded email in an application that doesn’t support web fonts, they’ll simply see it appear using the same system fonts that you’re using today.
Enabling Fonts in Email
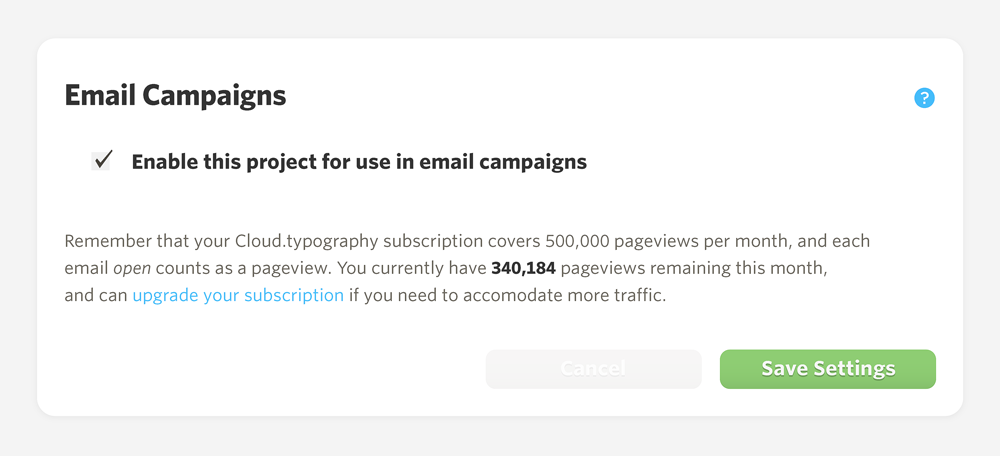
Once you’ve moved your project into Production mode, you can enable email support using the Email Campaigns tool within Project Tools:

Once you’ve saved your settings, find your project’s CSS Key, also from Project Tools, and include this line in the <head> element of your email:
<link rel="stylesheet" type="text/css" href="https://cloud.typography.com/1234/5678/css/fonts.css" />
Font Declarations
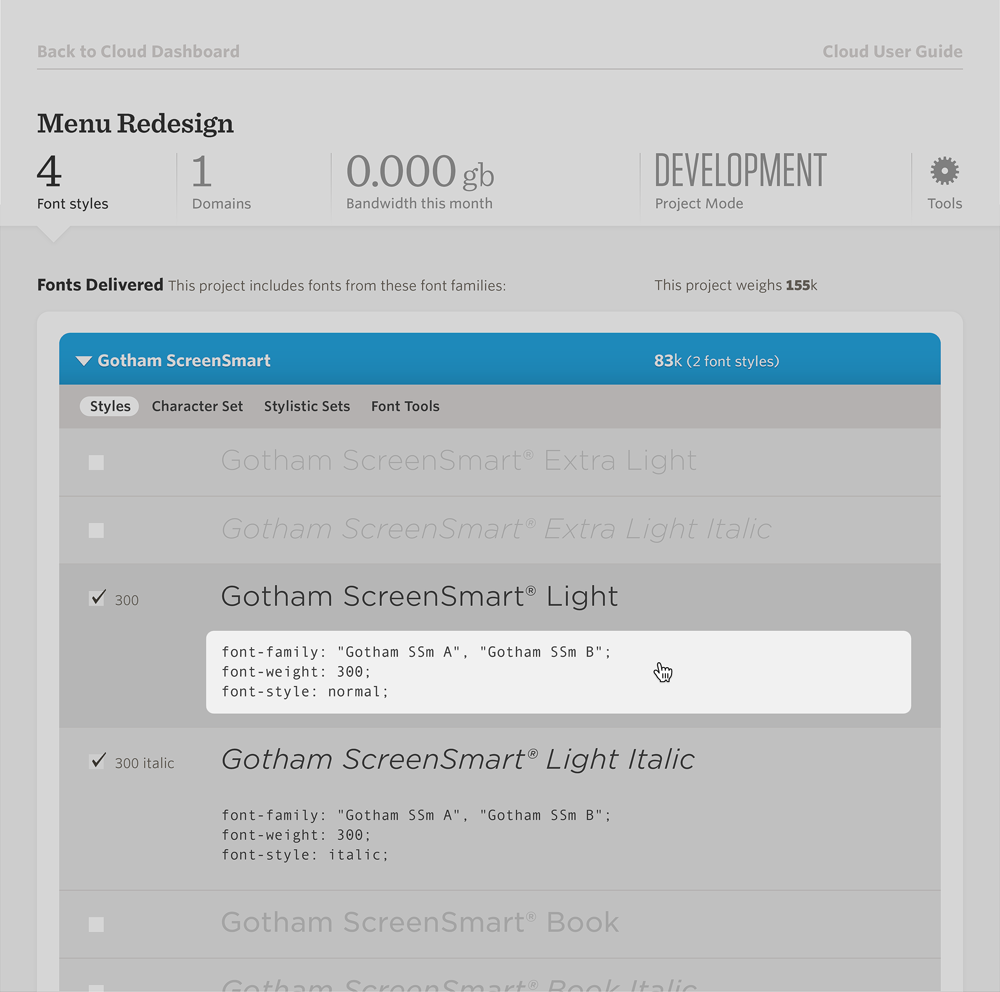
Since HTML emails are typically styled not with dedicated stylesheets but with inline CSS, you’ll use Cloud.typography’s font declarations directly within your HTML tags. Your project’s Font Styles panel provides the correct syntax for referring to each font style by name and weight:

Add these declarations directly into the HTML element you’re styling:
<td style="font-family: 'Gotham SSm A', 'Gotham SSm B', Arial, sans-serif; font-weight: 300; font-style: normal; font-size: 14px; line-height: 22px; color: #333;">This example is set in Gotham ScreenSmart Light</td>
Anticipating Traffic
Cloud.typography uses your available pageviews to satisfy email opens, with each open counting as a single pageview. Before enabling web fonts in an email campaign, make sure your subscription is sufficient to accommodate the additional traffic. You can always upgrade your subscription to include additional pageviews, from the subscriptions area within your account settings. If you expect the combined traffic to your website and email campaigns to exceed 20 million per month, please get in touch with our webfont group to discuss other options for high traffic delivery.
Best Practices
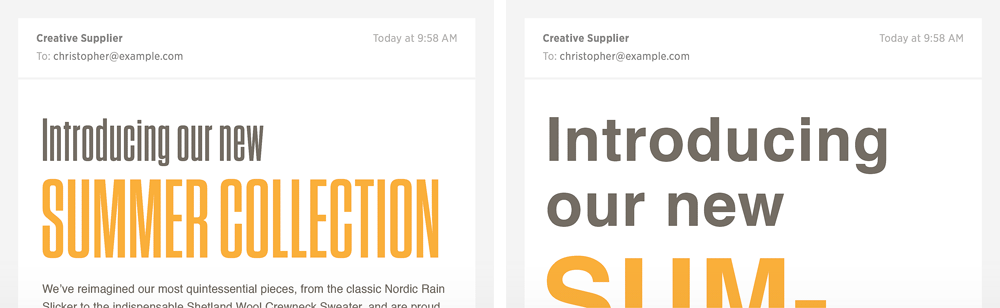
1. Use condensed fonts with care. Consider those of your readers who aren’t using mail clients that support web fonts:

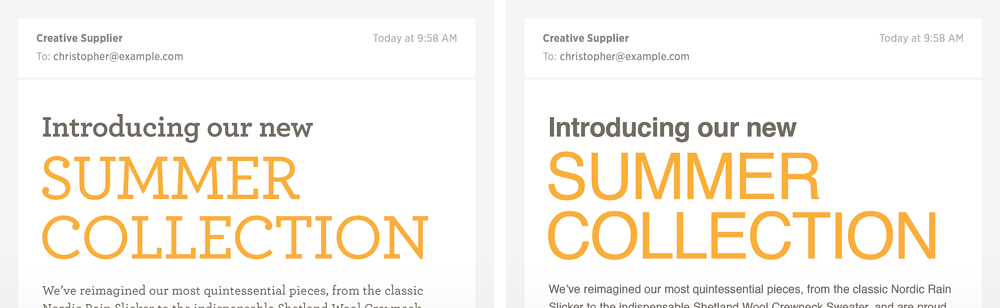
An email that uses typefaces with extreme proportions, such as Tungsten Compressed, will be especially conspicuous if the fonts are missing. Far less disruptive is the email that uses a more conventionally proportioned typeface, such as Archer, shown here both with and without web fonts:

A good practice is to limit your choices to fonts with conventional proportions, and to choose thoughtful fallback fonts within your HTML. When picking fonts, use our webfont comparison tool to see how different H&Co fonts compare with standard fallbacks, such as Helvetica or Arial. And as always, use ScreenSmart fonts whenever you’re setting type in small sizes: ScreenSmart fonts are engineered to perform at sizes 18 pixels and below.
2. Use a separate project for email campaigns. Instead of using the same Cloud.typography project for both your website and your email campaigns, create a discrete project for each campaign. Not only will this allow you to fine-tune your font palette to each type of communication, it will give you the flexibility to turn off delivery of web fonts to old emails, without disrupting the typography on your site.
3. Remember the ’web version’ of your email as well. Most email campaigns include a link to view the email in a browser. Remember to include your project’s CSS key and font declarations in this file as well.