Cloud.typography User Guide
Using Projects
Add your new project’s css key to your pages, and its font declarations to your stylesheets.
CSS Keys
Every project has a unique CSS Key, which enables your website to use Cloud.typography. A CSS key is a link to a file on the cloud, and it looks like this:
<link rel="stylesheet" type="text/css" href="https://cloud.typography.com/1234/5678/css/fonts.css" />
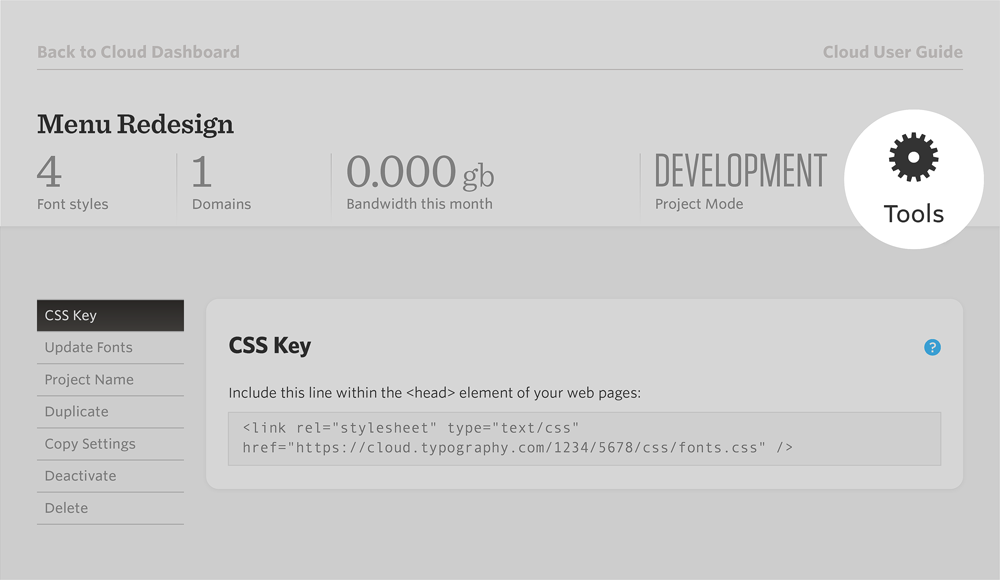
You’ll find each project’s CSS Key in its Tools:

Include this line within the <head> element of your web pages. Using your CSS Key as the first link — before any other stylesheets are loaded — helps to ensure that the fonts load smoothly.
Font Declarations
A font’s declarations are how you refer to it in your stylesheets. Every font style is described by three properties: the font-family that identifies the typeface, a numeric font-weight value that describes its weight, and a font-style property that marks a font as roman or italic.
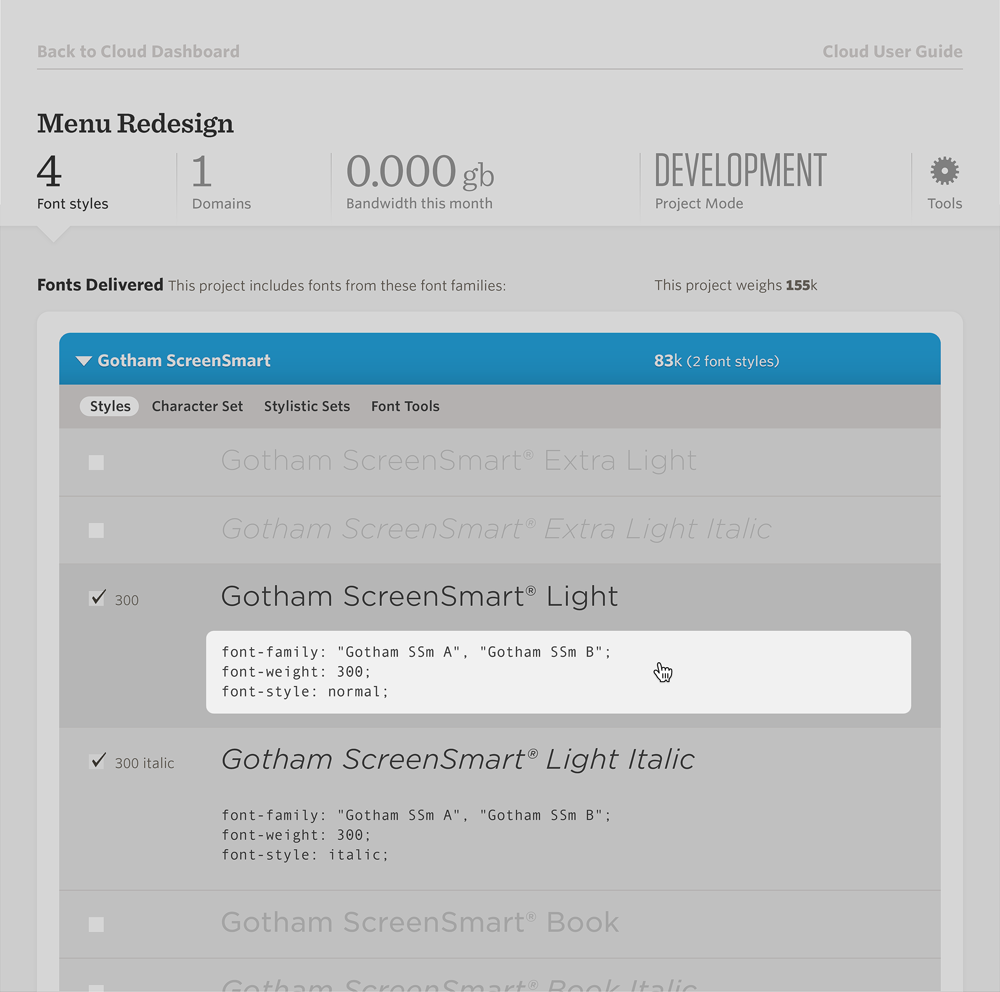
Cloud.typography supplies you with the correct syntax for referring to each font style, which you’ll find underneath each style name:

Use the provided declarations in your own stylesheets,
p {
font-family: "Whitney SSm A", "Whitney SSm B";
font-weight: 400;
font-style: normal;
font-size: 14px;
line-height: 22px;
color: #333;
}
and add your project’s CSS Key to the <head> of the pages that reference these stylesheets:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My first project</title> <link rel="stylesheet" type="text/css" href="https://cloud.typography.com/1234/5678/css/fonts.css"> <link rel="stylesheet" type="text/css" href="stylesheet.css"/> </head> <body> <p>I’ll appear in Whitney ScreenSmart.</p> </body> </html>
Load the page in your browser, and you’ll see the web fonts.
Pre-Flight Checklist
Here are three things to keep an eye on as you start working with Cloud.typography.
1. Is this the right project key? CSS Keys look very much alike. If you’ve built more than one project, make sure you’re using the right key in your HTML.
2. Are the fonts you’re asking for included in this project? Each project has its own font list. If you haven’t included these fonts in this project, add them using this project’s Fonts panel.
3. Does Cloud.typography know about this domain? Web fonts are only delivered to domains that you’ve authorized for your projects, which you can control using each project’s Domains panel.