Cloud.typography User Guide
Legacy Support
Legacy support helps you overcome a typographic limitation in older versions of Internet Explorer.
Font Families and IE 6’8
Obsolete versions of Internet Explorer can behave unpredictably when a font family contains anything but ’regular’ and ’bold’ styles, with font-weight: 400 and font-weight: 700. Cloud.typography makes it possible to sidestep this limitation through Legacy Support, a feature that serves individual font styles as if each were its own font family. This makes for slightly more elaborate CSS syntax in your stylesheets, but allows you to use much larger font palettes in IE6’8.
Whether to use Legacy Support is something to consider as early as possible in the development process. Enabling it won’t change the behavior of fonts in other browsers, but it will influence the way you shape your stylesheets. (Changing a font’s Legacy Support settings will also require that you republish your project if it’s been moved to production mode, something we’ll be introducing in the next section.) Make sure that Legacy Support is part of the broader discussion of how your site will support Internet Explorer 6’8.
Using Legacy Support
When you include a font family in a project and activate any weights other than 400 or 700, Cloud.typography will prompt you with this message:

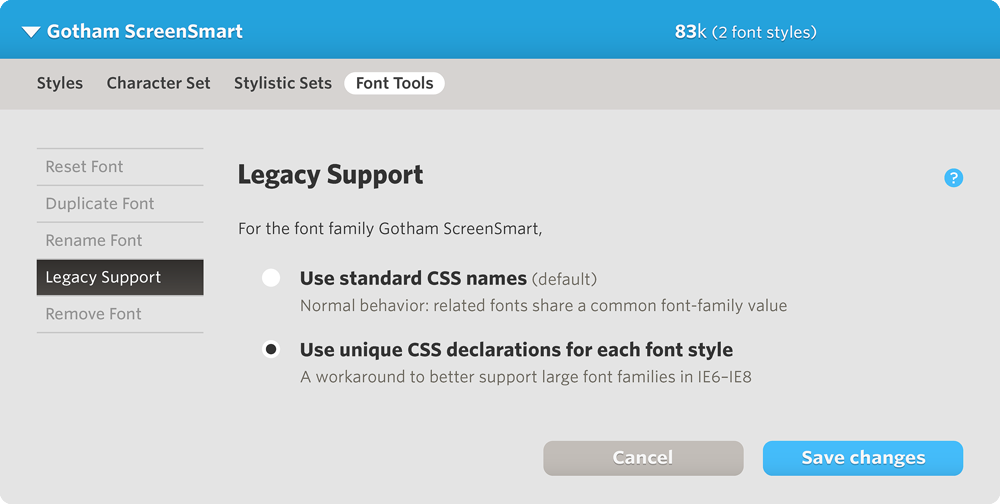
As you’ll see in the help rollover, you’ll find this family’s Legacy Support settings within its Font Tools panel:

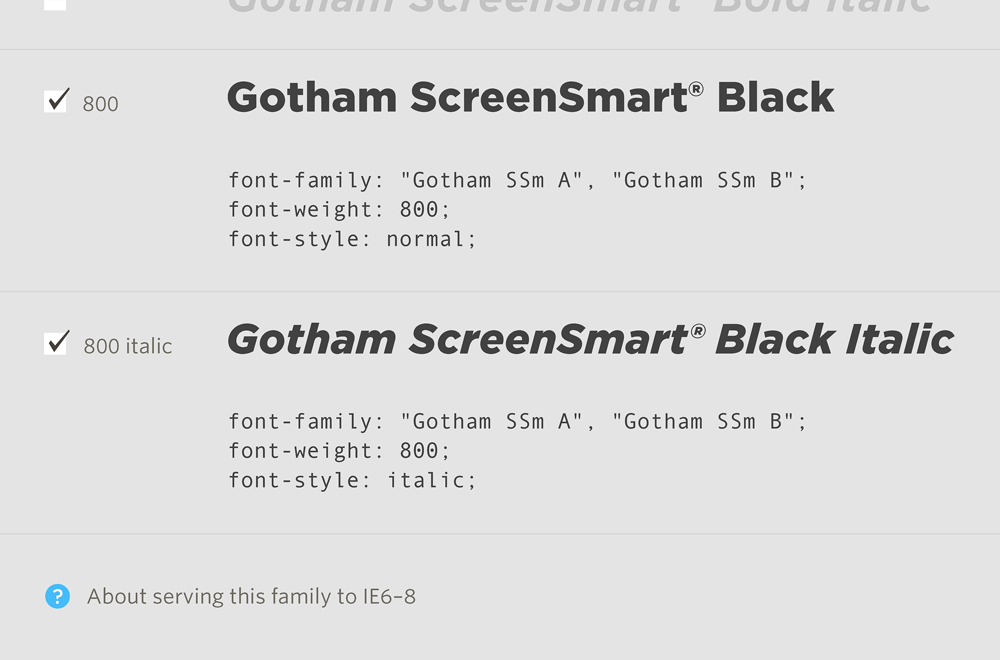
When building a stylesheet for modern browsers, this is how you’d refer to the font Gotham Bold, using the syntax provided by Cloud.typography:
font-family: "Gotham SSm A", "Gotham SSm B"; font-weight: 700; font-style: normal;
When you enable Legacy Support, you’ll see a third value added to the head of the font-family list, a family named Gotham SSm 7r:
font-family: "Gotham SSm 7r", "Gotham SSm A", "Gotham SSm B"; font-weight: 700; font-style: normal;
This Gotham SSm 7r family contains a single style of Gotham Bold, supplied in a form that’s only recognizable to older versions of IE. Stacking old and new fonts takes advantage of fallbacks, a characteristic of CSS that allows browsers to ignore any resource that they don’t recognize. By beginning the list of font-family values with a font that’s only supported by older versions of IE, other browsers simply proceed to the fonts Gotham SSm A and Gotham SSm B, which are built to conform with modern, standards-compliant browsers.
Preventing ’Faux Bolding’
Some versions of Internet Explorer, having accepted the Gotham SSm 7r font, may proceed to interpret font-weight: 700 as an instruction to use a bold version of this font ’ which is itself already bold. Unable to find a ’Gotham Bold Bold,’ the browser can artificially embolden the font on screen, producing the ’smeared’ effect that’s typical of web headlines in older versions of IE.
An effective solution is to use a conditional stylesheet that tells older versions of IE not to attempt to embolden or italicize fonts. There are two parts to this solution: an adjustment to the <html> tag in your web pages, and the addition of a CSS class named old-ie to your stylesheets. Together, these prescribe the correct behavior in Internet Explorer 6, 7, and 8, without disturbing any other browser.
In your web pages, replace the opening <html> tag with this:
<!--[if lt IE 9]> <html class="old-ie" lang="en"> <!![endif]--> <!--[if gte IE 9|!(IE)]><!--> <html lang="en"> <!--<![endif]-->
The first line instructs older versions of IE (literally ’less than IE 9’), to wrap the entire page in a CSS class called old-ie. The second line tells all other browsers, including IE 9 and above, to proceed as usual.
In your stylesheet, we’ll now define the behavior of this old-ie class. Add the following to the very bottom of your CSS:
.old-ie * {
font-weight: normal !important;
font-style: normal !important;
}
This code, invoked only by Internet Explorer 6, 7, or 8, tells the browser to always use the normal font weight and style for all type on the page.
Using Other Fonts
This combination of Legacy Support and a conditional stylesheet offers blanket coverage for sites built using Cloud.typography fonts. Sites that also include fonts that don’t offer Legacy Support ’ including system fonts ’ require a more targeted approach. In these situations, rather than include an old-ie class that will apply to the entire page, we’ll add these instructions only to those selectors that use Cloud.typography fonts.
For example, a site that uses Cloud.typography to deliver the Sentinel family for headlines, but the system-resident font Helvetica for text, might have a stylesheet such as this:
h1, h2 {
font-family: "Sentinel 7i", "Sentinel A", "Sentinel B";
font-weight: 700;
font-style: italic;
}
p {
font-family: Helvetica, Arial, Sans-Serif;
font-weight: 400;
font-style: normal;
}
We’ll add the old-ie class to our stylesheet, to prevent older versions of IE from smearing or slanting the Sentinel headlines. But because we do want the browser to continue emboldening and italicizing Helvetica, we’ll limit the application of old-ie to only those selectors that use Sentinel ’ in this case our headline styles h1 and h2:
h1, h2 {
font-family: "Sentinel 7i", "Sentinel A", "Sentinel B";
font-weight: 700;
font-style: italic;
}
Â
.old-ie h1, .old-ie h2 {
font-weight: normal !important;
font-style: normal !important;
}
Â
p{
font-family: Helvetica, Arial, Sans-Serif;
font-weight: 400;
font-style: normal;
}
You’ll now have achieved the unthinkable, the reliable delivery of sophisticated typography to IE 6.