Cloud.typography User Guide
Project Tools
Cloud.typography provides project tools for managing web fonts at the project level.
Managing Projects
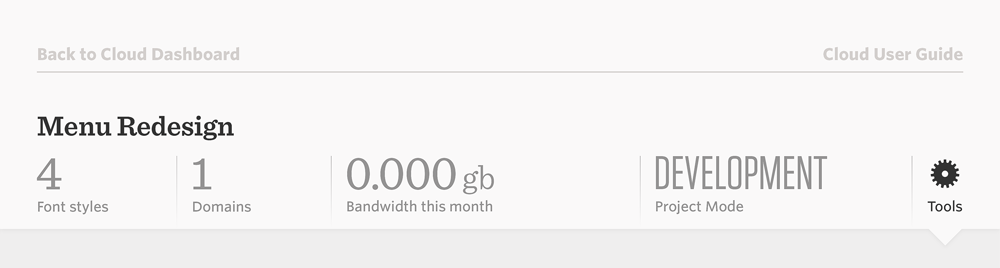
Within each project is a Project Tools panel, accessed through the gear icon on the far right.

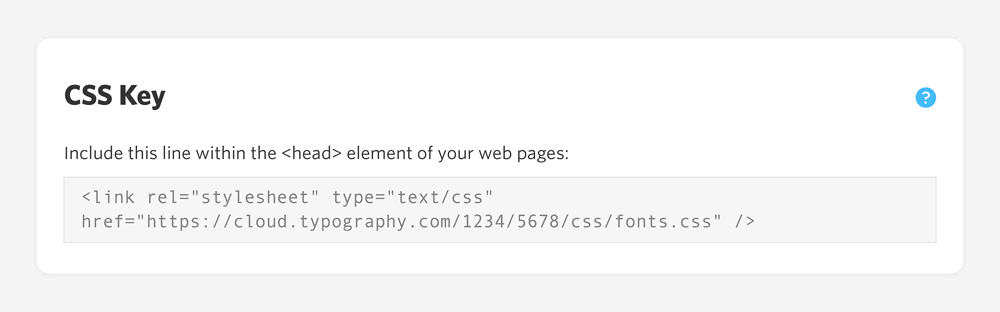
CSS Key
Inside Project Tools, you’ll find the CSS Key assigned when your project was first created. Each project is distinguished by unique CSS Key that never changes.

Project Name
Every project has a name. You can change a project’s name at any time, without affecting delivery. Project names can be up to 48 characters long.

Update Fonts
If any of this project’s font families have been updated with new features or performance enhancements, you’ll find out here. Updating your project’s fonts won’t change its list of active styles or its character set configurations, and it won’t affect any instances of these fonts in other projects. If your project’s in Production mode, you’ll be reminded to republish it once you’re finished.

Duplicate Project
Duplicating a project creates a copy of it that can be managed independently. Like all new projects, the duplicated project is created in Development mode, and is assigned its own unique CSS Key. A common use for duplicates is to explore changes to a site’s typography without affecting the palette that’s currently being served: duplicate a project, adjust a font (replacing its old-style figures with lining figures, for example) and substitute the new CSS Key in your pages to see the results. Be careful not to call for Development projects from live websites, since heavy traffic can quickly exhaust your development bandwidth.

Copy Settings
Copy Fonts copies this project’s font list and configurations into another project; Copy Domains does the same for its domain list. (In both cases, these operations replace, rather than supplement, the data in the receiving project.) If the receiving project is in Production mode, you’ll be reminded to republish it once you’re done.

Deactivate Project
Deactivating a project temporarily suspends its service, stopping Development projects from using bandwidth, or Production projects from using pageviews. Deactivating a project preserves all of its settings, so you’ll be able to reactivate it at any time. Deactivated projects don’t count toward your subscription’s project limit.

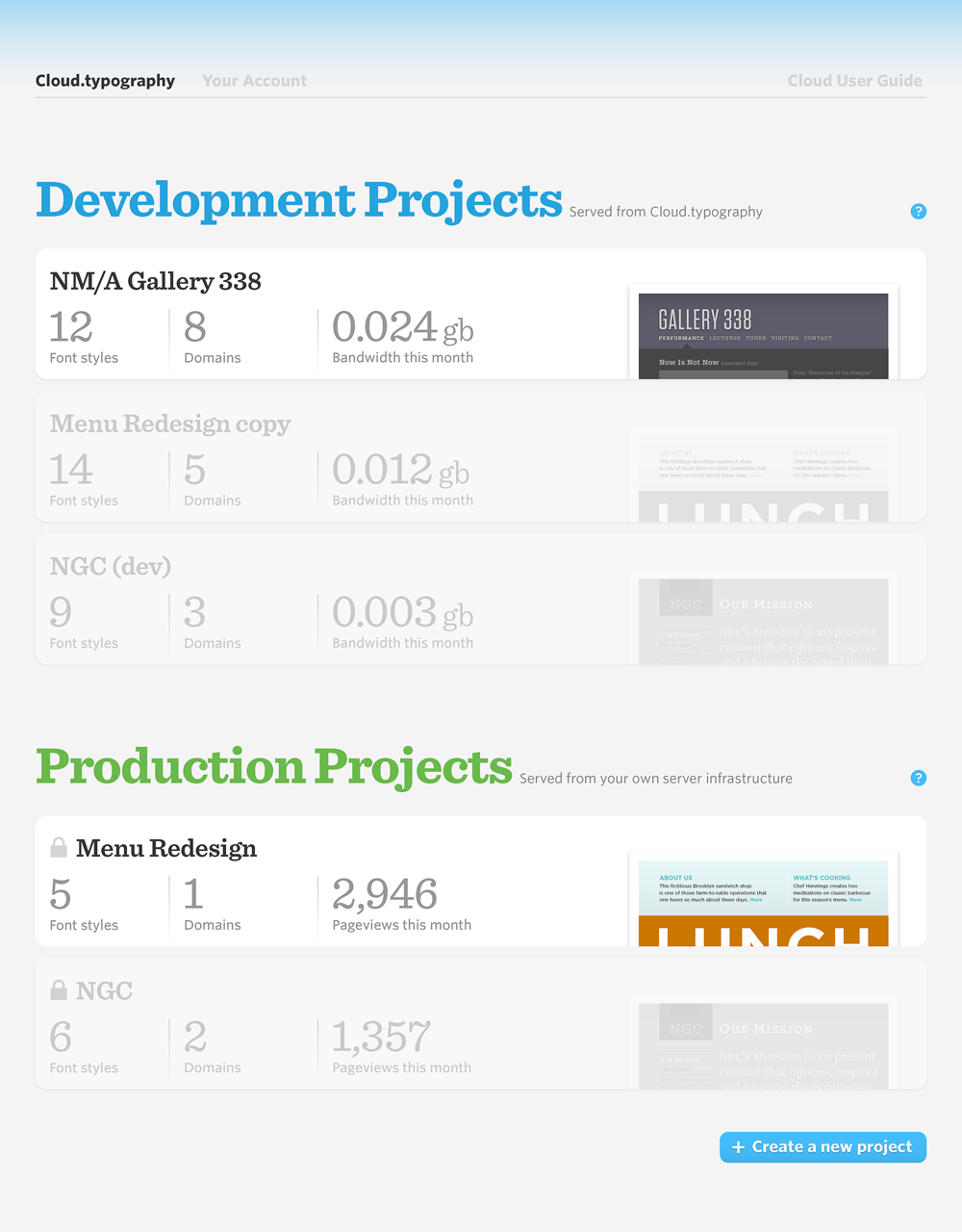
On the cloud dashboard, you’ll see deactivated projects greyed out, and moved to the bottom of the Development and Production lists. Click any deactivated project for an option to reactivate it.

Delete Project
Deleting a project permanently erases it, deleting all project settings and history. Deleting a project can’t be undone, so if you’d prefer to suspend a project temporarily, use Deactivate Project instead.