Cloud.typography User Guide
Creating Projects
The project is the building block of the Cloud.typography ecosystem.
Projects
A Cloud.typography project is a list of font styles that you’re using for a website, and the domain (or list of domains) where this website lives.
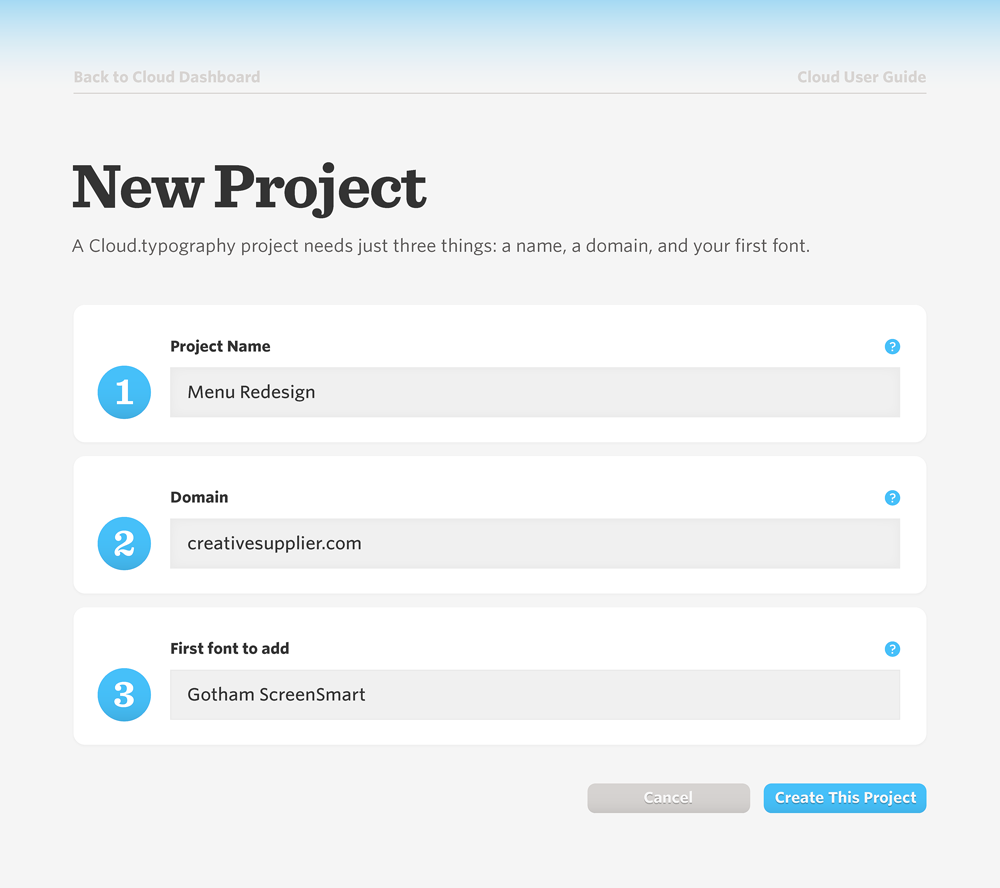
As a Cloud.typography subscriber, you’ll see an option to Create a New Project at the bottom of your Cloud Dashboard. Creating a new project is simple. All you’ll need is a name for your project, the domain where your website will live, and the first font you’d like to use in your palette. You’ll be able to change all of these things at any time.

Project Name
How do you refer to this project? Don’t concern yourself too much with the name you choose right now: you can always change it later, without affecting the delivery of the fonts. Project names can be up to 48 characters long.
First Domain
What’s your website’s main URL? Once your project is set up, you’ll be able to change this domain, or add as many other domains as you like. If you use a subdomain like www. or blog., don’t forget to include it here. And if you want to enable all possible subdomains, use the asterisk as a wildcard: *.example.com. (In the next section, we’ll be discussing how to manage domains in greater detail.)
First Font
Choose the first font you’d like to use. Once this project is ready, you’ll be able to decide which styles of these families you’d like to serve.
You’re ready!
When you complete these steps, your project will be propagated to the cloud — more than 125,000 distribution points worldwide. At this point you’ll be ready to integrate the service into your HTML, and start using the fonts in your stylesheets.