Cloud.typography User Guide
Development & Production
Build in development, launch from production.
Project Modes
Cloud.typography projects are created in Development mode, and should be moved into Production before you launch your site.
-
Development — for building and testing
-
Development mode is for shaping your font palette. It offers one-click management of your project’s fonts, and the ability to deliver web fonts without using any of your monthly pageviews, instead using the gigabyte of development bandwidth that’s included free with your subscription.
-
Production — for delivery at scale
-
Upshift into Production mode as you prepare to launch. When you move your projects into Production, you’ll relocate their web fonts to your own server, where they’ll be served alongside the rest of your site’s assets. Traffic to Production projects counts toward your subscription’s much larger quantity of monthly pageviews.
Delivering Web fonts
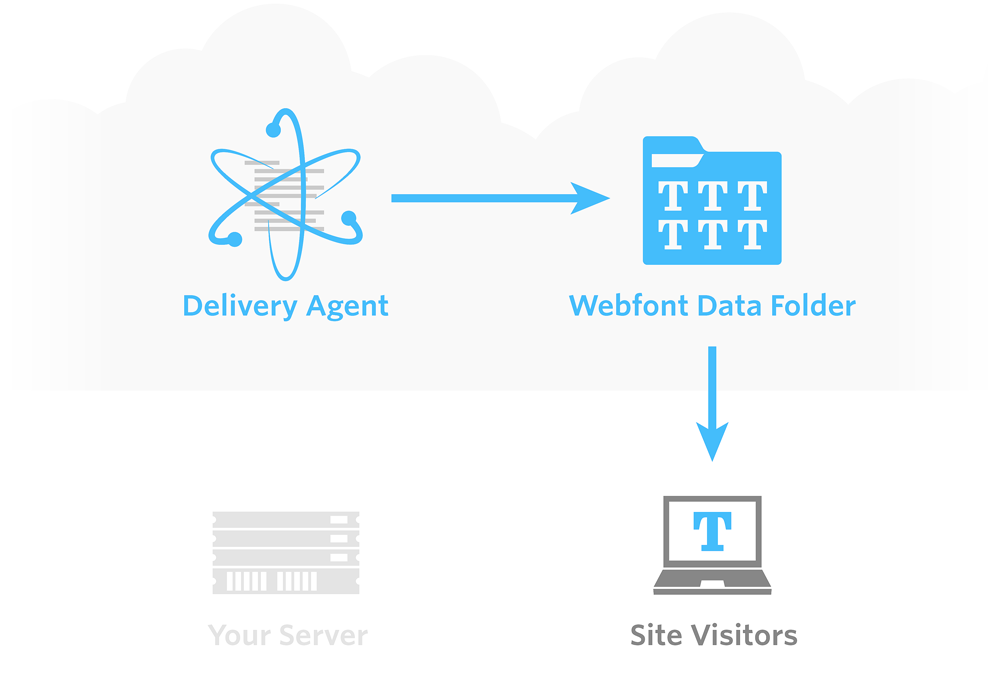
When you create a Cloud.typography project, the service constructs the two things necessary to supply web fonts: an application called a delivery agent, and a set of web fonts gathered into a web font data folder.

The delivery agent is a cloud application that runs on each of more than 125,000 servers worldwide. It answers incoming requests for web fonts, identifies what kind of web fonts will best satisfy each visitor’s browser, and directs the request to the correct file inside the web font data folder. (The web font data folder contains dozens of variants of each of your project’s font styles, each fine-tuned for a specific environment.) You engage your delivery agent by adding your project’s CSS Key to your pages: this key requests a stylesheet from Cloud.typography, which results in the correct web fonts being delivered to your visitors.
Preparing to Launch
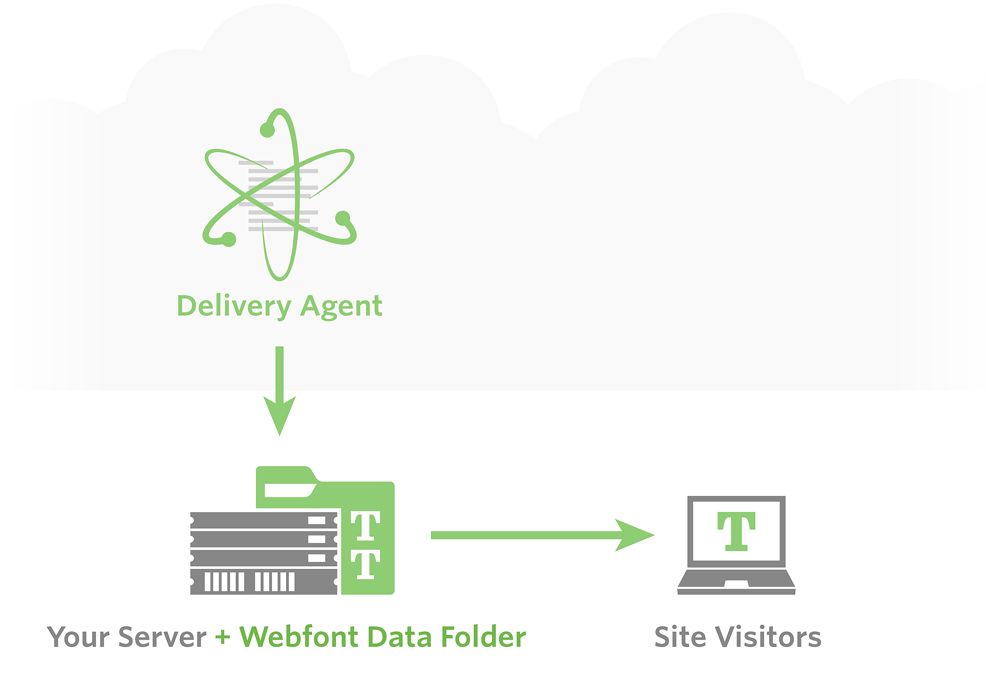
While you’re in Development mode, Cloud.typography is constantly adjusting both your delivery agent and its web font data. Once you’ve finalized your palette and are ready to deliver at scale, you’ll switch into Production mode, which involves moving the web font data folder to your own server:

Moving your project into Production doesn’t require any changes to your code. You’ll use the same CSS Key to engage the delivery agent, which will continue to determine what kinds of fonts each visitor needs, and direct the request to the correct files on your server. You’ll benefit not only from the speed and intelligence of the delivery agent, but the affordability and control of your own hosting solution. Production projects can be delivered from any kind of server architecture, from a shared web host to a distributed CDN.